2022. 4. 26. 15:22ㆍFront-End

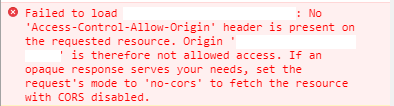
웹 개발자라면 한번쯤은 CORS(Cross-Origin Resource Sharing) 정책 때문에 골머리를 앓는 경험을 하게 됩니다.
저도 프로젝트를 하는 동안 몇번의 CORS 에러를 경험했었는데 오늘은 CORS 문제에 대해서 포스팅해보겠습니다.
CORS가 필요하게 된 배경인 SOP에 대해서 먼저 알아보도록 합시다.
SOP
SOP은 Same-Origin Policy의 줄임말로, 동일 출처 정책을 뜻합니다. 말 그대로 “같은 출처에서만 리소스를 공유할 수 있다”라는 규칙을 가진 정책입니다.

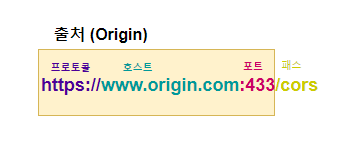
출처는 Protocol과 Host, 포트 번호까지 모두 합친 것을 의미합니다. 하나라도 다르면 동일한 출처로 보지 않습니다.
예시)
https://www.origin.com vs http://www.origin.com
두 URI는 프로토콜이 다르기 때문에 동일 출처가 아닙니다.
https://origin.com vs https://origin.sop.com
두 URI는 호스트가 다르기 때문에 동일 출처가 아닙니다.
https://origin.com:443 vs https://origin.com
https 프로토콜의 기본 포트는 443입니다. 따라서 두 URI는 프로토콜, 호스트, 포트가 모두 같은 동일 출처입니다.
그렇다면 SOP는 왜 생겨나게 되었을까요?
SOP 같은 정책이 존재하지 않다면 아무나,누구나 내 도메인 서버에 와서 자원을 가져 갈 수 있는 것을 의미하게됩니다. 그렇다는건 비밀번호를 가로채는 스크립트 등을 만들어 자원을 쉽게 빼 갈 수 있다는 뜻으로 보안에 취약하다는 것을 의미합니다.
SOP은 애초에 다른 사이트와의 리소스 공유를 제한하기 때문에 로그인 정보가 타 사이트의 코드에 의해서 새어나가는 것을 원천적으로 방지할 수 있습니다. 이러한 보안상 이점 때문에 SOP은 모든 브라우저에서 기본적으로 사용하고 있는 정책입니다.
CORS
하지만 다른 출처에 있는 리소스를 가져와서 사용하는 일은 굉장히 흔한 일입니다. 그래서 몇 가지 예외 조항을 두고 이 조항에 해당하는 리소스 요청은 출처가 다르더라도 허용하기로 했는데, 그 중 하나가 “CORS 정책을 지킨 리소스 요청”입니다.
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.
브라우저는 SOP에 의해 기본적으로 다른 출처의 리소스 공유를 막지만, CORS를 사용하면 접근 권한을 얻을 수 있게 됩니다. 즉, CORS 에러가 뜨는 것은 CORS 때문이아니라, SOP 때문입니다. CORS는 오히려 이 에러를 해결해줄 수 있는 방안입니다.
CORS 동작 방식
그렇다면 어떤 방법을 통해 서로 다른 출처를 가진 리소스를 안전하게 사용할 수 있을까요?
CORS의 동작 방식에는 크게 세 가지가 있습니다.
1. 프리플라이트 요청 (Preflight Request)
실제 요청을 보내기 전, OPTIONS 메소드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것을 프리플라이트 요청이라고 합니다.
프리플라이트 요청은 왜 필요한 걸까요?
- 미리 권한 확인을 할 수 있기 때문에, 실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적입니다.
- CORS에 대비가 되어있지 않은 서버를 보호할 수 있습니다.
서버에 바로 요청을 보내면, 응답을 보내기 전에 우선 요청을 처리하게 됩니다. 브라우저는 응답을 받은 후에야 CORS 권한이 없다는 것을 인지하지만, 브라우저가 에러를 띄운 후에는 이미 요청이 수행된 상태가 됩니다.
하지만 CORS에 대비가 되어있지 않은 서버라도 프리플라이트 요청을 먼저 보내게 되면, 프리플라이트 요청에서 CORS 에러를 띄우게 됩니다. 예시와 같이 실행되선 안 되는 Cross-Origin 요청이 실행되는 것을 방지할 수 있는 것이죠.
이런 이유로 프리플라이트 요청이 CORS의 기본 사양으로 들어가게 되었습니다.
2. 단순 요청 (Simple Request)
단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것을 말합니다.
하지만 이 조건들을 모두 만족시키기는 어려우므로, 일단은 참고만 해주세요.
- GET, HEAD, POST 요청 중 하나여야 합니다.
- 자동으로 설정 되는 헤더 외에, Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정할 수 있습니다.
- Content-Type 헤더에는 application/x-www-form-urlencoded, multipart/form-data, text/plain 값만 허용됩니다.
3. 인증정보를 포함한 요청 (Credentialed Request)
CORS의 기본적인 방식이라기 보다는 다른 출처 간 통신에서 좀 더 보안을 강화하고 싶을 때 사용하는 방법입니다. 이 경우에는 프론트, 서버 양측 모두 CORS 설정이 필요합니다.
- 프론트 측에서는 요청 헤더에 withCredentials : true 를 넣어줘야 합니다.
- 서버 측에서는 응답 헤더에 Access-Control-Allow-Credentials : true 를 넣어줘야 합니다.
- 서버 측에서 Access-Control-Allow-Origin 을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생합니다. 인증 정보를 다루는 만큼 출처를 정확하게 설정해주어야 합니다.
CORS를 해결할 수 있는 방법
- Access-Control-Allow-Origin 세팅하기
- 서버에서 Access-Control-Allow-Origin 헤더에 값을 세팅해주는 방법입니다.
- Webpack Dev Server로 리버스 프록싱하기
- 라이브러리가 제공하는 프록시 기능을 사용하여 CORS 정책을 우회합니다.
'Front-End' 카테고리의 다른 글
| CSR과 SSR 이란? (0) | 2022.05.04 |
|---|---|
| 브라우저 렌더링 (1) | 2022.04.28 |
| REST API (0) | 2022.04.21 |
| 번들링(Bundling)과 번들러(Bundler) (0) | 2022.04.18 |
| React 개념 정리 (0) | 2022.04.14 |